Kategorieseiten in Online-Shops: Tipps & Tricks!
In einem Online-Shop dreht sich alles um Conversions (Verkäufe oder sog. Leads). Uns erreichen häufig Kundenanfragen zur Steigerung der Online-Verkäufe im vorhandenen Online-Shop mit einer hohen Anzahl an Besuchern. Hier gibt es natürlich viele mögliche Einflussfaktoren und damit auch Hebel zur Steigerung der Conversionen.
In Formularen, Produktdetailseiten sowie im Checkout-Prozess befinden sich nach Meinung vieler Experten die größten ,,Conversion-Killer“. Doch es gibt auch weiter vorgelagerte Optimierungspotenziale zur Steigerung der Verkaufswahrscheinlichkeit - z.B. auf den Kategorieseiten bzw. den sogenannten Produkt-Übersichtsseiten.
Wir haben uns einige Online-Shops angeschaut und zeigen Ihnen, was hier richtig gemacht wurde und wo sich Optimierungsmöglichkeiten ergeben.
Zudem haben wir Ihnen eine Checkliste für Ihre Übersichtsseiten erstellt – vielleicht finden Sie dort einige hilfreiche Tipps.
Im ersten Beispiel beschäftigen wir uns mit Kategorieseiten für ,,Damen Strickjacke & Pullover“.
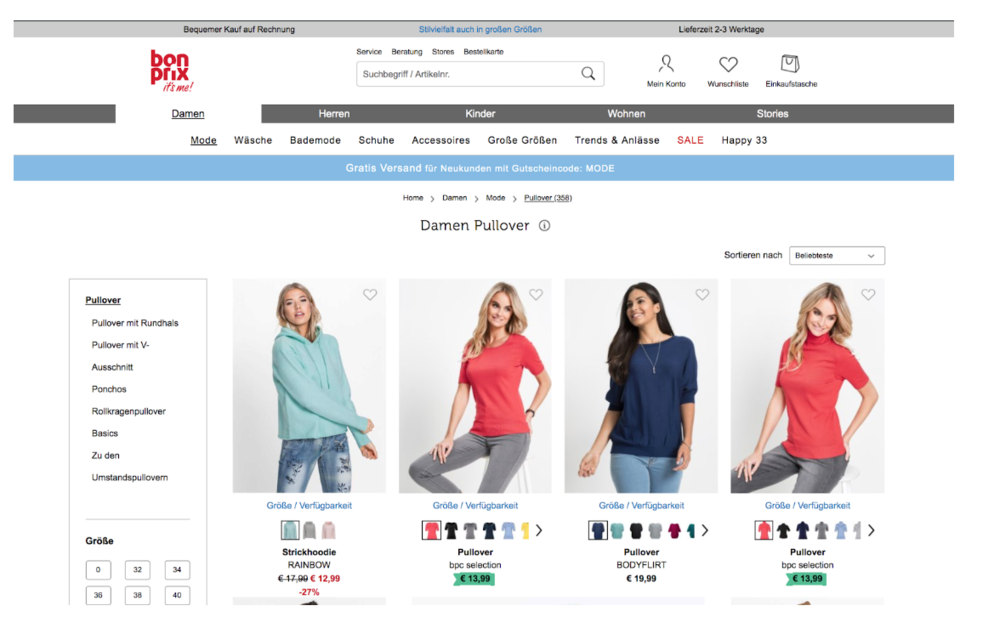
Der Onlineshop von Bonprix wartet mit einem schönen Design und guten Bildern auf. Darüber hinaus wurden auch die Filtermöglichkeiten gut und sinnvoll gewählt. Ein weiteres Plus ist, dass die Farbauswahl, welche bereits in der Übersicht gewechselt werden kann.
Leider ist jedoch die Produktbeschreibung viel zu knapp ausgefallen. Dass es sich um Strickjacken oder Pullover handelt, sieht man natürlich anhand der Bilder, aber weitere essentielle Details, z.B. welche Form bzw. welchen Schnitt hat das Produkt oder wie fällt das Kleidungsstück aus, fehlen in der Übersicht. Hierfür müssten die Detailseiten einzeln geklickt werden.

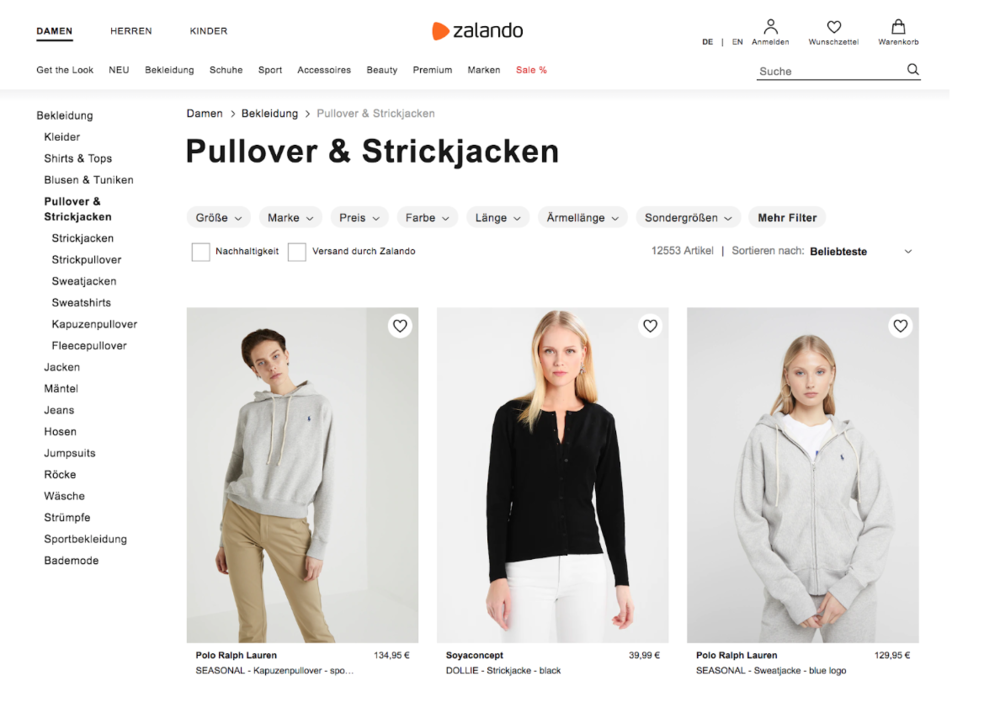
Zalando setzt bei den Kategorieseiten auf zwei Filterpositionen. Produktgruppen können auf der linken Seite gewählt werden, Produktdetails können oberhalb der Produkte gewählt werden. Die auf den Bildern abgebildeten Damen, zeigen aus meiner Sicht wenig Freude an den beworbenen Produkten. Auch hier könnte die Produktbeschreibung mehr Detailinformationen geben.

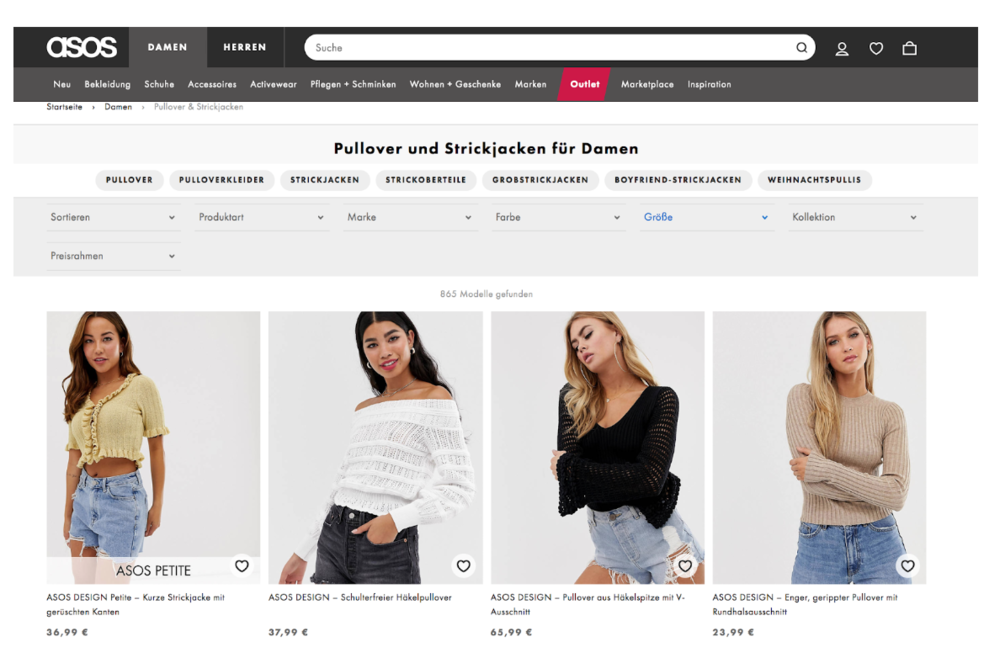
Asos beschreibt bereits in der Übersichtsseite essentielle Informationen, welche es für den Nutzer deutlich angenehmer und schneller machen, zum Ziel zu kommen.

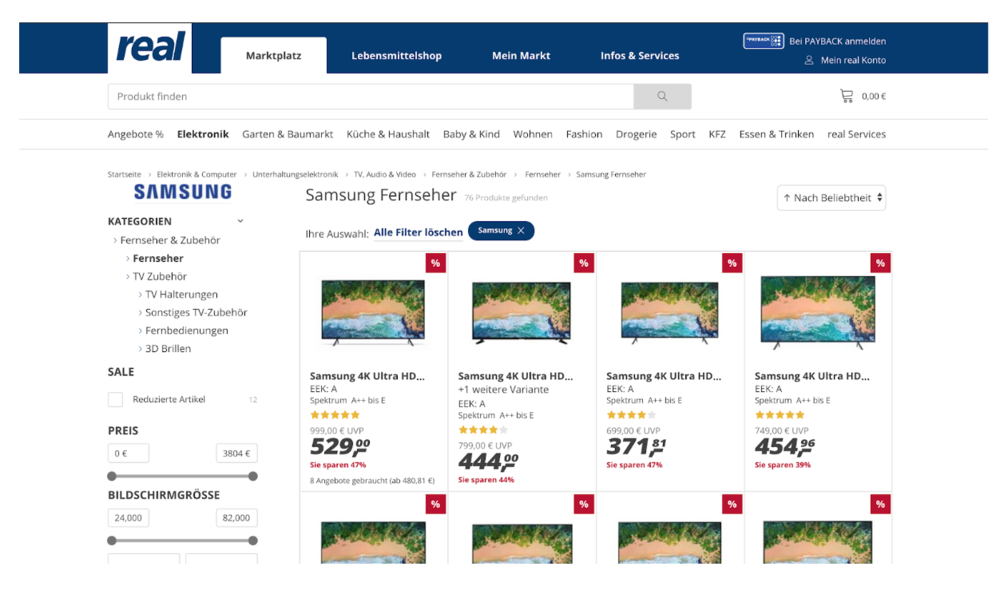
Die Bedeutung einer detaillierteren Produktbeschreibung zeigt ein weiteres, sehr aussagekräftiges Beispiel für ,,Samsung Fernseher kaufen.“
Die Problematik im folgenden Screenshot ist offensichtlich. Ein geneigter Kunde müsste jedes einzelne Produkt in der Detailansicht ansehen, um die wesentlichen Unterschiede der Geräte zu identifizieren.
Eine hilfreiche Ergänzung wäre an dieser Stelle z.B. ein Hinweis auf die Größe des Gerätes: “Ideal für kleine Schlafzimmer” oder “für einen Blockbusterabend mit Ihren Freunden”

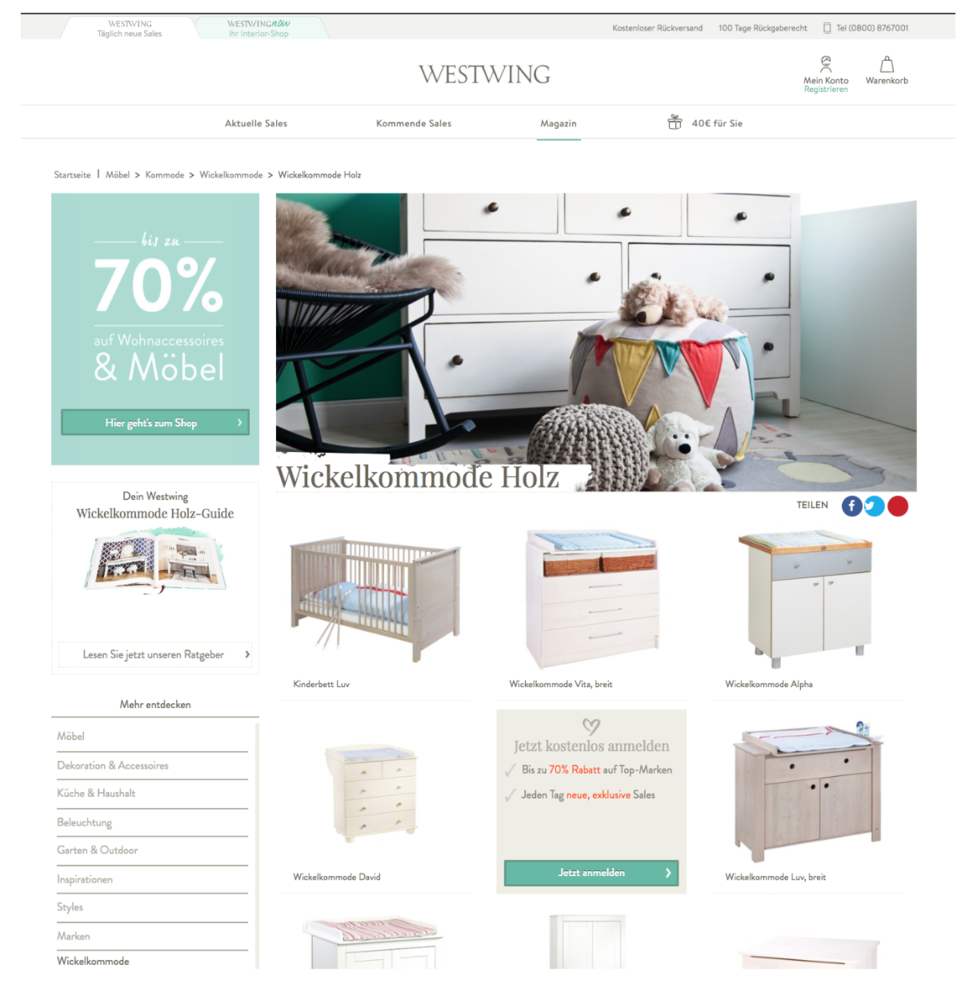
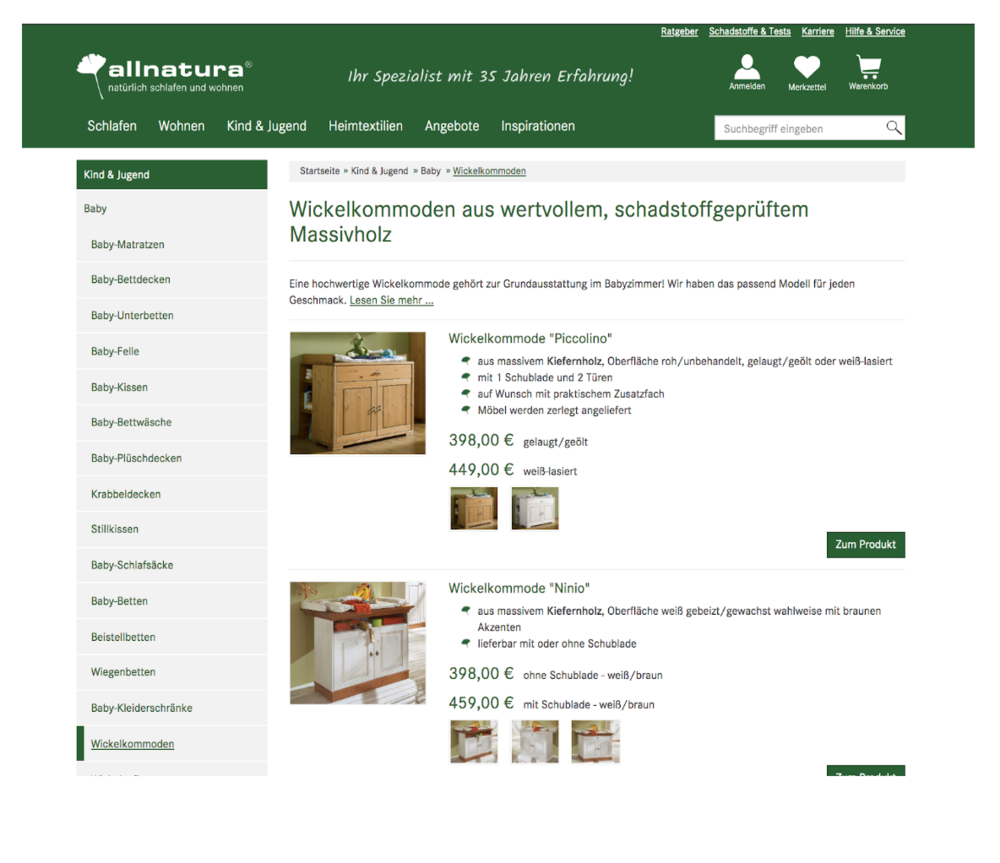
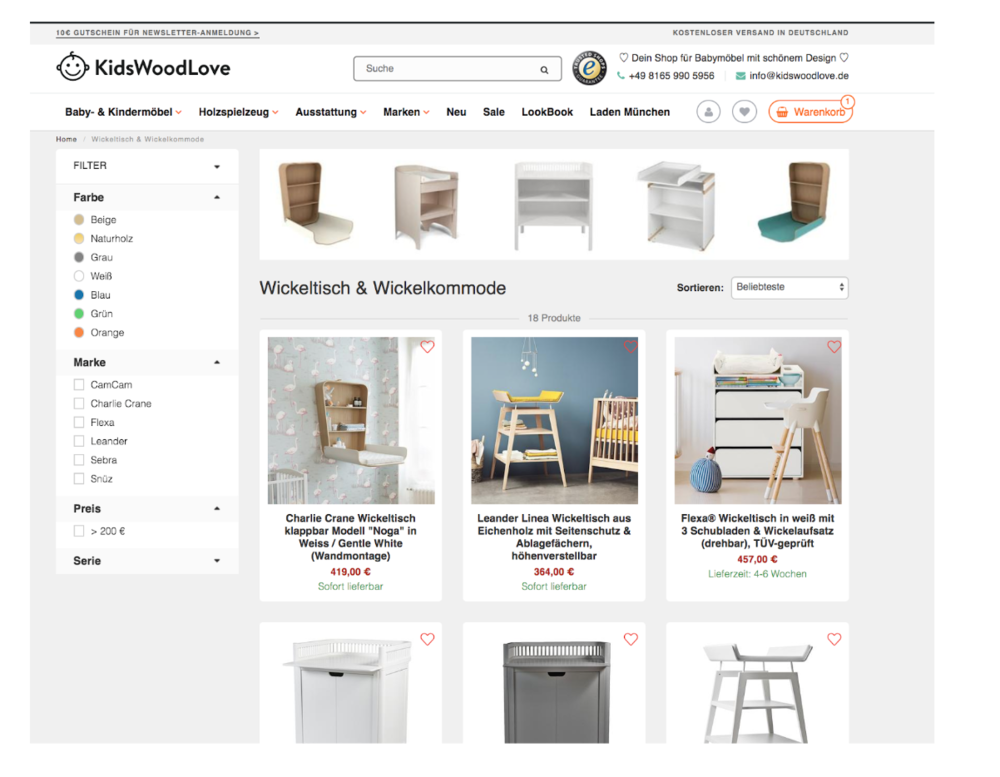
Im nächsten Beispiel sehen wir uns Kategorieseiten für ,,Wickelkommoden aus Holz“ an.
Unpassend ist es, wenn das erste Produktbild überhaupt nicht zum Suchbegriff passt, wie im Online Shop von Westwing, hier wird ein Kinderbett gezeigt.
Betrachten wir die Wickelkommoden: Der Nutzer stellt sich die Frage: “Was ist - außer der Optik- der Unterschied zwischen der Kommode Alpha und David?”
Zudem wird an dieser Stelle auf Preisangaben verzichtet. Der Besucher müsste sich also jedes Mal die Produktdetails ansehen, um eine preisliche Orientierung zu erhalten, und anschließend wieder zur Übersicht wechseln, um sich dem nächsten Produkt widmen zu können.

Allnatura zeigt auf seiner Zielseite schon in der Haupt-Überschrift, was den Nutzer erwartet. Die Beschreibung der einzelnen Produkte ist sehr gut gewählt, der Besucher fühlt sich von Beginn an gut informiert.

Der OnlineShop von Kidswoodlove setzt auf aussagekräftige Produktbilder (und auch ein passendes Headerbild!), welche die Kommoden schon in einem eingerichteten Zimmer zeigen. Hierdurch soll die Vorstellungskraft der Besucher angeregt werden. Auch die Produkt-Beschreibung ist ausreichend und zeigt bereits in der Übersicht wesentliche Produktinformationen.

Checkliste Kategorieseite für Ihren Online-Shop bzw. Ihre Website
1) Achten Sie auf ein passendes Headerbild
Sollten Sie auf Ihrer Übersichtsseite ein Headerbild einsetzen, achten Sie darauf, dass es einen Bezug zu den angebotenen Produkten hat.
2) Filteroptionen sinnvoll wählen
Filter sind essentiell, um dem Besucher einen optimalen Weg zu seinem Wunschprodukt zu ermöglichen. Denn, je mehr Auswahl der Besucher hat, desto geringer ist die Wahrscheinlichkeit für einen Kaufabschluss. Überfluten Sie die Seite jedoch nicht mit Filtermöglichkeiten: Beschränken Sie sich auf die Wichtigsten!
3) Passende Produktbilder
Bilder sollten von Hoher Qualität sein, ausreichend Details zeigen, um Produkte auf den ersten Blick unterscheiden zu können und, wenn möglich das Produkt im Einsatz zeigen.
4) Passende Beschreibung
Welches sind die wichtigsten Daten bzw. Merkmale Ihrer Produkte? Versuchen Sie diese kurz und knapp (auch in Bulletpoints möglich) darzustellen. Vermeiden Sie an dieser Stelle komplizierte Begriffe oder zu viel Fachchinesisch!
5) Zeigen Sie dem Kunden, warum er in Ihrem Shop kaufen soll
Auch auf Produkt-Übersichtsseiten können Sie den Nutzer (wenn auch unbewusst) richtig lenken. Zeigen Sie ihm zum Beispiel mit Hilfe von Bewertungen, Testimonials oder Sternen wie gut Ihre Produkte bzw. Ihr Shop ist. Außerdem ist es hier immer sinnvoll mit Hilfe von Störern (Neu, Topseller, Reduziert etc…) zu arbeiten.

